Android Built In Drawables Best of 2021
Go to the app res drawable and right-click on it. Android defines several different types of Drawable Resources.

4 1 Buttons And Clickable Images Gitbook
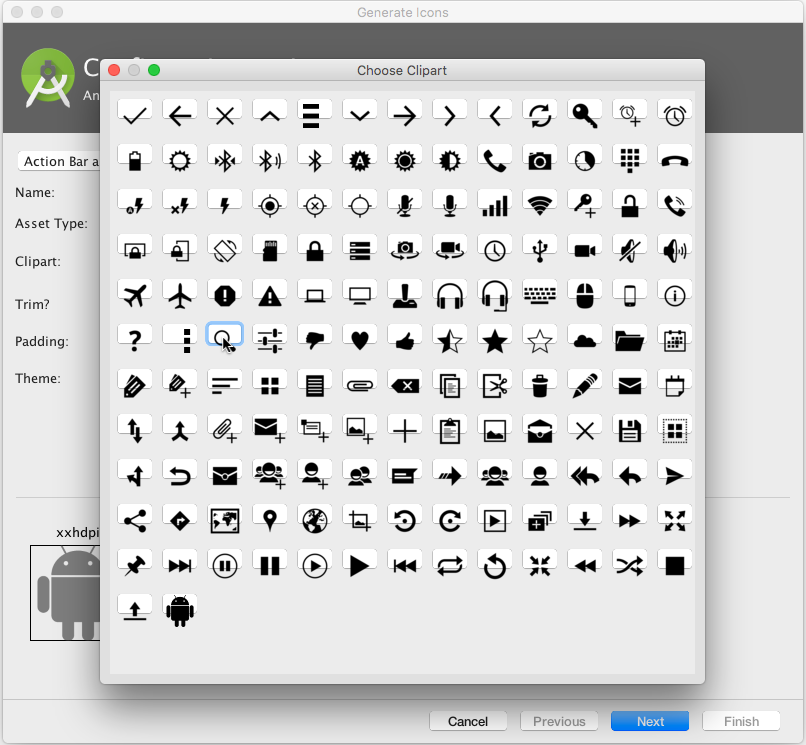
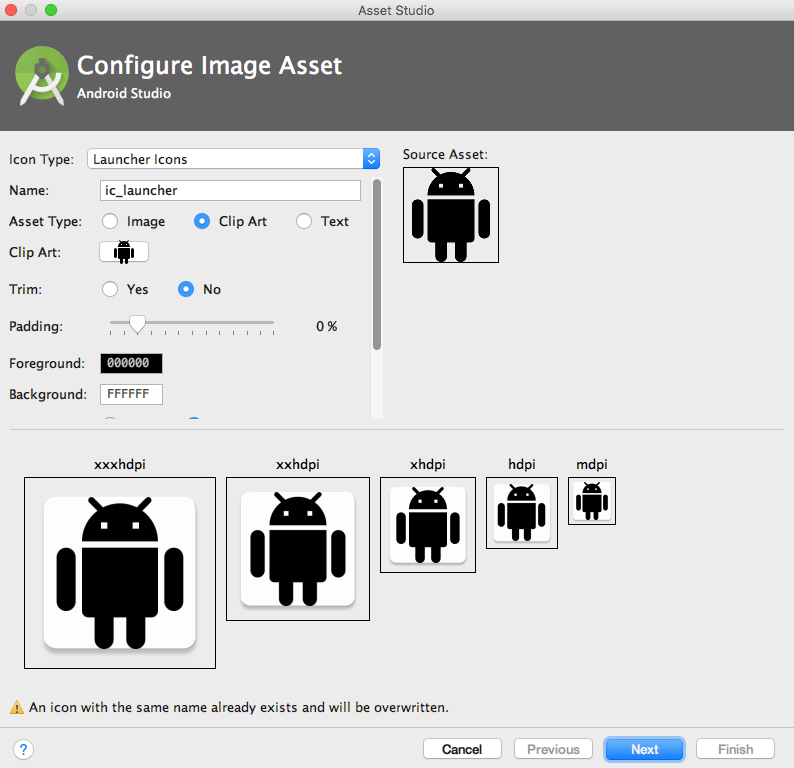
Select the Clip Art option to import the available drawable.
![]()
Android built in drawables. They are very useful for things such as customizing Buttons or setting the background of TextViews. A drawable resource is a general concept for a graphic that can be drawn to the screen. In this blog we learned how to use the same image or icon with different sizes of devices without losing the quality of the image.
This tutorial is mainly designed to create custom shape for android application. As far as i remember the documentation advises against using the menu icons from androidRdrawable directly and recommends copying them to your drawables folder. Next you will see how to actually draw a vector using its built-in functionality from Android which follows the.
If you were to take a look at the source code for views such as the TextView youd see that they ultimately perform actions on an instance of a Canvas object. 9-patch graphics are used to define which part of a graphic should be stretched if the view which uses this graphic is larger than the graphic. To refer to a built-in Android color with the androiddrawable XML tag use code like this.
In addition to graphical files Android supports XML drawables and 9-patch graphics. The drawable above can be used to design your buttons TextViews and EditText to match your preferences. Oh and another question do you know if there is Android drawable icon for shop or store.
The ShapeDrawable class like many other drawable types in the androidgraphicsdrawable package allows you to define various properties of the object by using public methods. Drawables are used to. For example to show the settings icon in the option menu your XML should be.
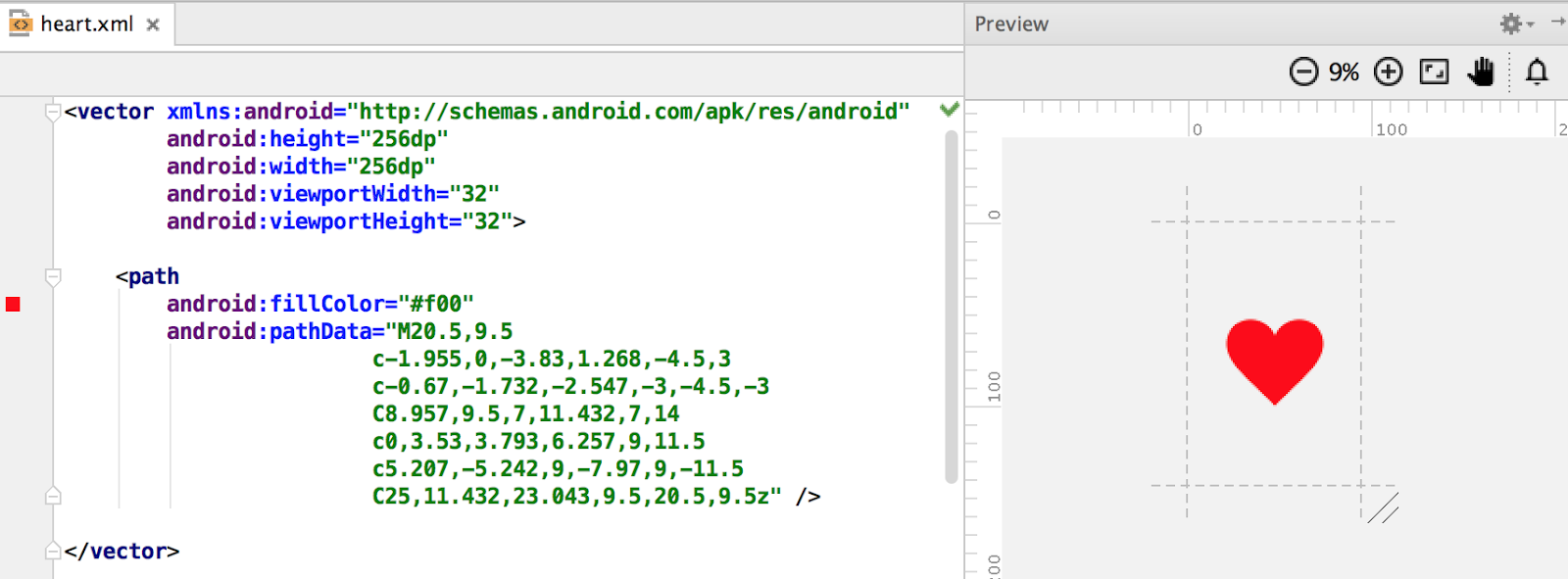
The default button on Android does not look great but with shape drawables you can make your buttons and image buttons look as awesome as you wish. Added a stroke color to your path. The main reason is that those icons and names can be subject to change and may not be available in future releases.
No need to copy to drawable folder. ShapeDrawable This is a Drawable object that draws a primitive geometric shape and applies a limited set of graphical effects on that shape. Select the Vector Asset option on the menu available as shown above then a Asset studio window pops up with the.
Find the name of your desired icon eg ic_menu_preferences and paste it into your XML. In-fact for Android 50 and higher Vector Asset Studio supports all the elements of the Drawable and VectorDrawable. Step by Step Process to Create a New Drawable Resource XML in Android Studio.
Right-click on any folder preferably drawable folder and select New option Step 2. For more detailed information about drawable folder you. User3821158 Jul 9 14 at 2256.
I want to create a shop to my app and I dont really know how to make my own icon and at the internet they are not that pretty. So you can use all those elements in your XML file that was generated by the Asset Studio. Without looking things up I dont know when this changed but.
XML drawables are used to describe shapes color border gradient state transitions and more. Added a stroke width of 1 to your path. AnimationDrawable is a built-in Android class since API Level 1 used to create frame-by-frame animations with a list of Drawable objects as the source for each frame in the Drawable Animation.
Its good to imagine the canvas as a real-life canvas. The Android Canvas is a class in Android that is used for two-dimensional drawing. Some example properties you might want to adjust include alpha transparency color filter dither opacity and color.
Place your jpg file in mipmap folder then modify your androidbackground like below. Create related drawable folder and place your image in the drawable folder. AndroidstrokeWidth1 androidstrokeColorFF000000 Here you have.
Please refer to the screenshot below to get a clear cut view of the steps. After right-clicking on the drawable file go to New Drawable resource file as shown in the figure below.
![]()
Add Multi Density Vector Graphics Android Developers
![]()
Android Drawable Icon 312319 Free Icons Library
![]()
Android Drawable Icon 312296 Free Icons Library

Where To Find All The Android Drawables Android Source Code Work

How To Import Set Of Icons Into Android Studio Project Stack Overflow
![]()
Android Drawable Icon 312304 Free Icons Library
![]()
Android Drawable Icon 312317 Free Icons Library

Where Are The Drawables Or Clipart From Android R Drawable Stored Stack Overflow

Using Svg Vector Drawables In Android

5 1 Drawables Styles And Themes Gitbook

Using Svg Vector Drawables In Android
![]()
Android Drawable Icon 312317 Free Icons Library
![]()
Android Drawable Icon 312321 Free Icons Library
How To Create Drawable Resource Xml File In Android Studio Geeksforgeeks

5 1 Drawables Styles And Themes Gitbook
![]()
Top 6 Elements Of Android Material App Design Solution Analysts

How To Have An Image With A Dynamic Text In It All In A Drawable Like The Today Action Item On Google Calendar App Stack Overflow

How To Import Set Of Icons Into Android Studio Project Stack Overflow



Post a Comment for "Android Built In Drawables Best of 2021"