Android Deflate Layout With Many Choices
If attachToRoot is set to true then the layout file specified in the first parameter is inflated and attached to the ViewGroup specified in the second parameter. Then use the inflate form which adds the XML views to your parent – like Viewinflate contextintthis.

App Of The Day Unum Design Layout Collage Design Perfection Instagram Planning App App
Enter LayoutInflaterinflate package androidview.

Android deflate layout. When a ViewStub is made visible or when inflate is invoked the layout resource is inflated. The resource ID of the layout you want to inflate R. The deflate format used by zlib was defined by Phil Katz.
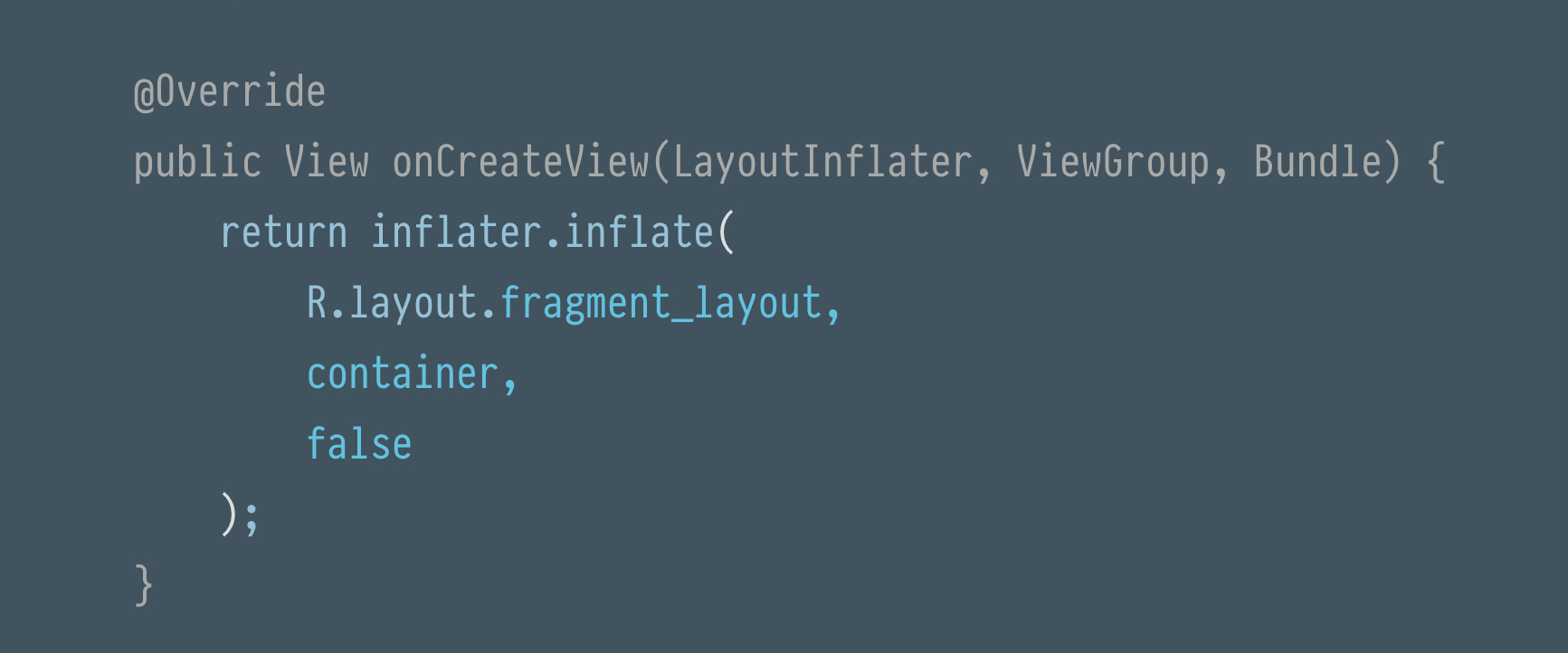
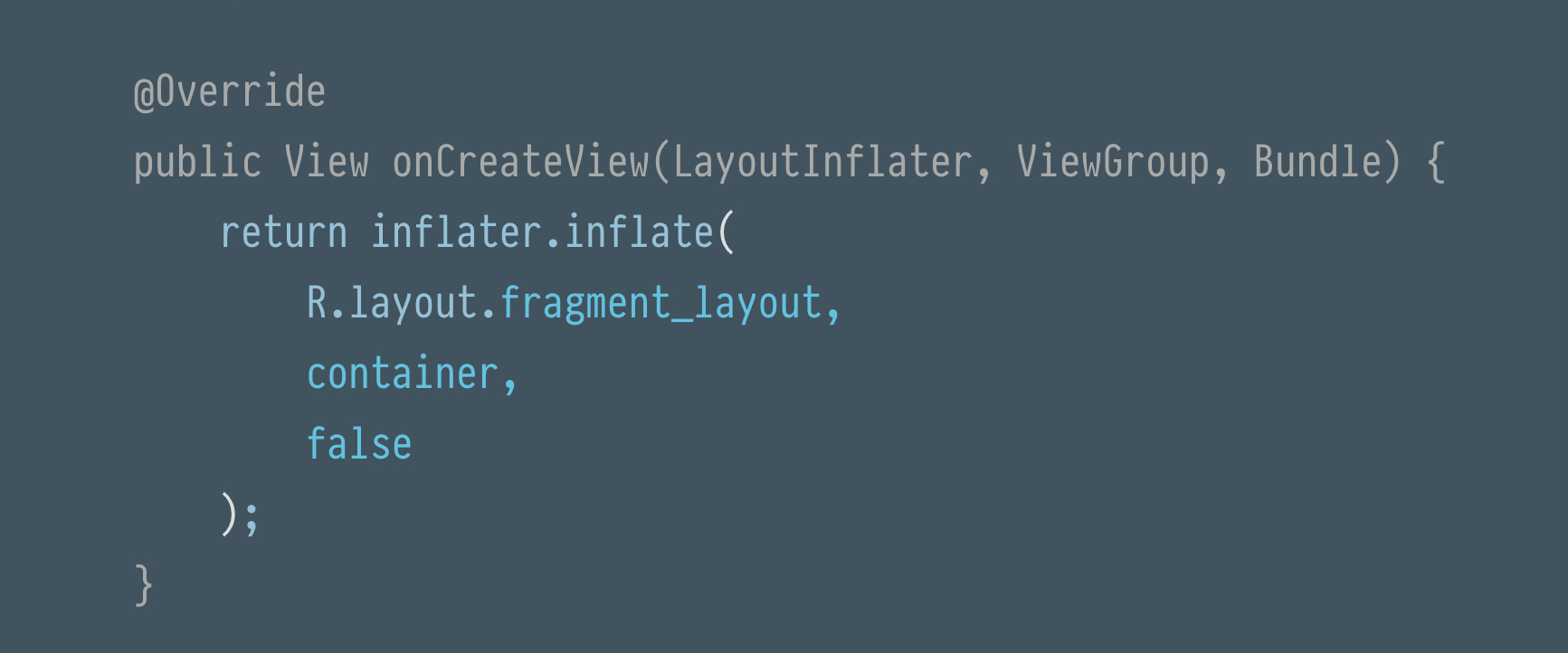
One holding the message the other holding the user tag We wont really be using the user. The inflate method inside onCreateView displays the layout. In your layout folder add a layout resource file called chat_messagexml that will hold two TextViews.
First retrieve the LayoutInflater with getLayoutInflater or getSystemService and then inflate the layout from XML using inflate int ViewGroup. Inflating layout with view visibility changes is an indispensable for every Android developer When it comes to achieve our goals. The ViewStub then replaces itself in its parent with the inflated View or Views.
Final WebView webView WebView vfindViewByIdRidyour_webview_id. Decoratively through a layout XML with Java object view viewgroup for container and views for widget In this context Inflate means reading a layout XML often given as parameter to translate them in Java code. To change view visibility Most of us consider View objects such.
LinearLayout llMain findViewById R. Therefore the ViewStub exists in the view hierarchy until setVisibility or inflate is invoked. Inflate the layout for this fragment return inflater.
LayoutInflater is a class used to instantiate layout XML file into its corresponding view objects which can be used in java programs. The general idea is this. This is a perfect use for a true attachToRoot parameter.
Home Android background image not repeating in android layout background image not repeating in android layout Posted by. Since Android cant hold too many nested views its a good idea to optimize and not add this unnecessary FrameLayout. How do you inflate a fragment.
The first parameter is the layout. I suggest keeping your custom view as RelativeLayout and changing your XML root to. Suppose we have a simple layout mainxml having one textview and one edittext as follow.
In Android you can create an UI. The inflate method takes three arguments. View view LayoutInflater.
Public class DemoLayoutInflater extends AppCompatActivity Override protected void onCreate Nullable Bundle savedInstanceState super. Inflating layouts can be expensive especially on older devices. Zlib was originally created by Jean-loup Gailly compression and Mark Adler decompression.
Then when you want to change you can remove it. Set up Alert Dialog box AlertDialogBuilder alert new AlertDialogBuilderthis. LayoutInflater inflater LayoutInflatergetSystemServiceContextLAYOUT_INFLATER_SERVICE.
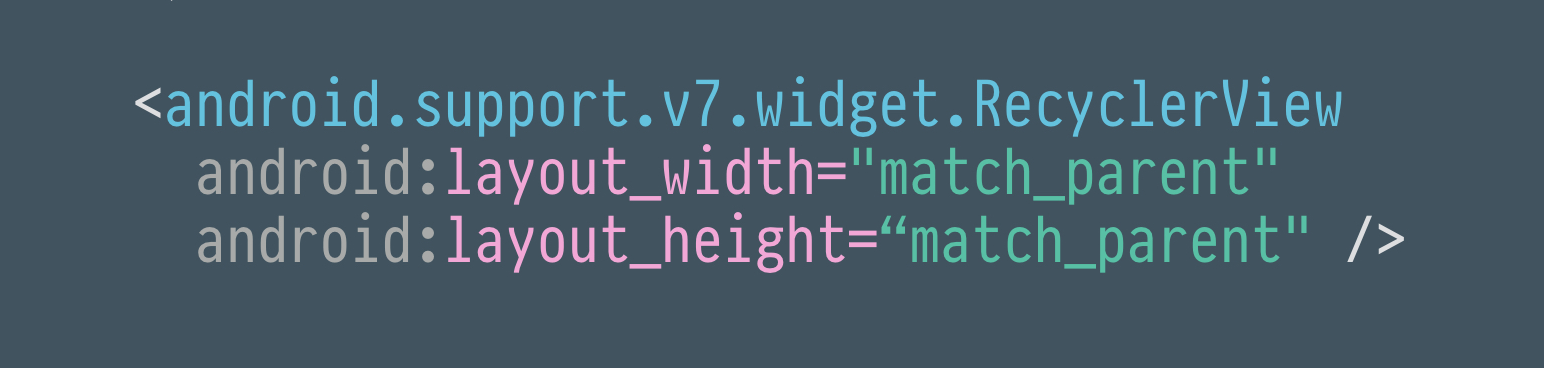
The deflate and zlib specifications were written by L. Inflate other xml where WebView is LayoutInflater layoutInflater LayoutInflaterthisgetSystemService ContextLAYOUT_INFLATER_SERVICE. The layout file does not have a root ViewGroup in this example so we specify our custom LinearLayout to be its root.
View v layoutInflaterinflateRlayoutyour_webview_layout null. AndroiduseAndroidXtrue androidenableJetifiertrue The dependency resolved like. One is static way and another is dynamic or programmatically.
Private void init LayoutInflater inflater LayoutInflaterfromgetContext. Think of ViewStub as more of a lazy-loading mechanism for view subtrees that may or may not ever get expanded rather than a way to swap out sections of a view hierarchy at runtime. Im using Android Studio 33 with fresh android gradle plugin.
AbsoluteLayout mainLayout AbsoluteLayout findViewByIdRidyour_main_layout. In simple terms there are two ways to create UI in android. And In my gradleproperties I have enabled jetifier.
Admin May 10 2020 Leave a comment. View menuLayout inflaterinflateRlayoutyour_menu_layout mainLayout true. Public abstract class LayoutInflater public View inflateLayoutRes int resource Nullable ViewGroup root return inflateresource root root.

Black Android Theme Homescreen Android Theme Iphone App Layout

How To Deflate And Reuse Mylar Balloons Mylar Balloons Balloons Birthday Background Images

Imagine Your Sns Feed Facebook Instagram Twitter And So On Full Of Exaggerated Images Make You Feel D Web Development Design Interactive Design App Design

Psa Posters Google Search Drug Free Psa Poster

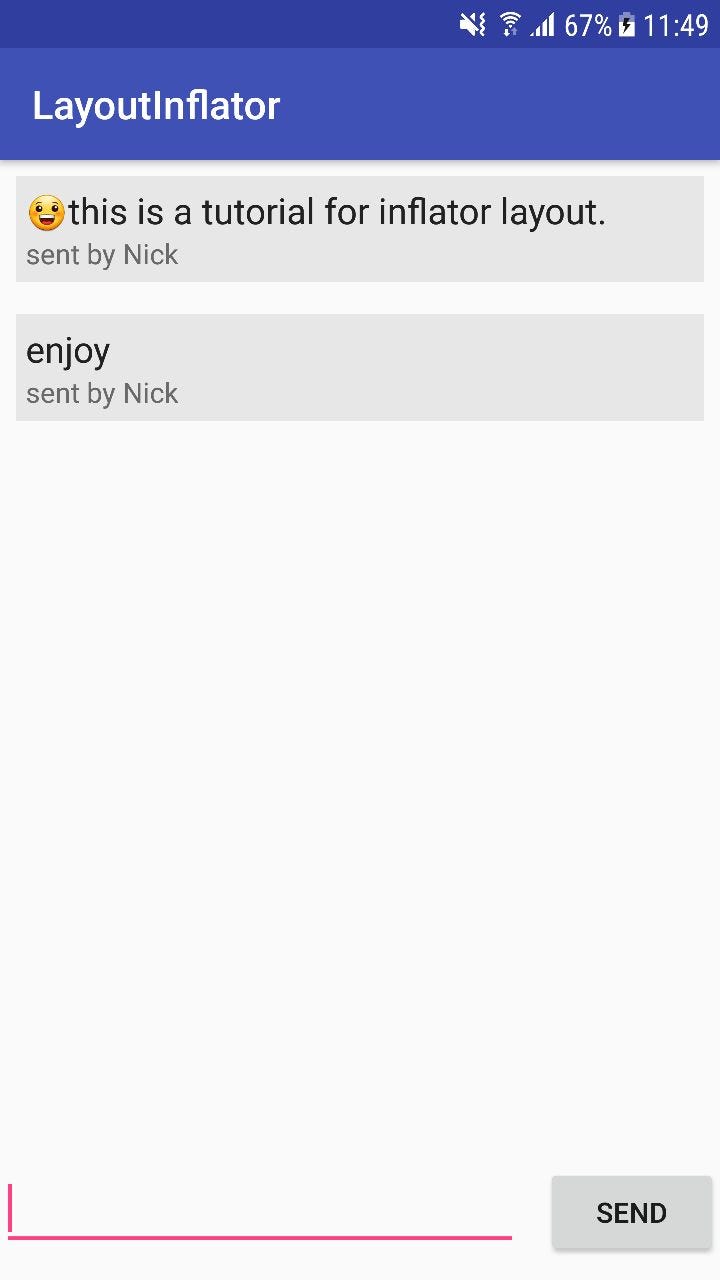
Adding Android Views To A Layout Using Layoutinflater By Nick Korage Medium

Wise Words On Behance Typographic Poster Print Layout Wise

Deflating The Layoutinflater Exploring Android S Layout Inflation By Saket Narayan Medium

Best Agency For Android App Design App Design Layout Apps For Android Best Android Apps App U Android App Design App Design Layout App Interface Design

Deflating The Layoutinflater Exploring Android S Layout Inflation By Saket Narayan Medium

Arduino Mega For Train Control Arduino System Train

Deflating The Layoutinflater Exploring Android S Layout Inflation By Saket Narayan Medium

Adobeawards Adaa Adaa2017 The Design Contest To Launch The Next Generation Of Student Careers Sns The Voice Contest Design

Imagine Your Sns Feed Facebook Instagram Twitter And So On Full Of Exaggerated Images Ma App Design Inspiration Web Design Tutorials User Interface Design

Free Volleyball Birthday Themed Invitation Templates Free Printable Invitations Templates Invitation Template Free Birthday Invitation Templates

Senko Sushi Android App Design App Design Inspiration App Design





Post a Comment for "Android Deflate Layout With Many Choices"