Android Hyphen In Url Get Free Info
I do not want that the hyphenation engine inserts new hyphens which could be misinterpretated as being part of the URL. Boston beat Miami 9883.

Android Non Breaking Hyphens Appear As Underscores Issue 17506 Guardian Frontend Github
Except that my question is more sepcific as it is about whether a hyphen can be used in a query string parameter value.

Android hyphen in url. Therefore the same goes for biblatex as for hyperref. Polynomial Feb 5 12 at 1238. Sean Gallagher – Jun.
Load url before it or use PassOptionsToPackage. 13 3 3 bronze badges. Login-stealing phishing sites conceal their evil with lots of hyphens in URL Compromised domains target Android users with fake login pages for cloud services.
A number indicates that browser supports the feature at that version and up. Follow edited Apr 13 17 at 1233. My question is related to this one.
This setting is chosen to avoid ambiguities over whether the. Like post-op or live-action. 42-43 For overflow-wrap.
This allows all four words in your URL to score the same rankpower for each keyword. URLs are not hyphenated between letters. I think maybe we need to see your code.
PassOptionsToPackagehyphensurl usepackagehyperref usepackageurl Note that you do not need to provide the hyphens option a second time when loading the url package or load url explicitly at all. Andrew Benn Andrew Benn. I would like to know whether it is syntactically correct to use hyphens in query string values such as in the following case or whether hyphens must be escaped in the browser URL.
I noticed that the biblatex package apparently also clashes with url. Read more about 8 Simple SEO Tricks Thatll Help You Rank Above the Fold and Increase Your CTR. If the hyphenation engine breaks the URL at the position of a dash the dash is part of the URL the special character must be inserted whatsoever see example 2.
Its best practice for URL rewriting as suggested by Google. Chrome Firefox IE Edge Safari. However a subsequent specification RFC 1123 permitted hostname labels to start with digits.
I am parsing _SERVERQUERY_STRING with PHP. Fix the character used. The standard way of package url for hyphenation of URLs is to hyphenate URLs without hyphen at special characters which can be configured.
It should be noted up front that the long-URL issues you are encountering can arise regardless of whether the URL occurs inside an enumerate environment or not. The n dash and the m dash characters are used for ranges n dash and breaks m dash. By default if a URL string contains a hyphen character neither burl of the breakurl package nor url of the url package will insert a linebreak after a hyphen character.
Android Chrome Android Firefox Android iOS Safari. Nolinkurl provides a URL without link which can be used to format a URL or its fragments inside the second argument of href. Its purpose is to show a range as in.
Asked Feb 5 12 at 1235. If its loaded by the document class try using RequirePackagehyphensurl before. An en dash also.
The browser needs to internally translate those characters into a different encoding before transmission. It is used to join two words together that express a single idea. Internationalized domain names are stored in the Domain Name System as.
If the PassOptionsToPackagehyphensurl approach does not work maybe its because youre trying to load the url package with a specific option but its being loaded by one of your packages before that with a different set of options. Card 3 wow 3 20 3 euros 3 instead of card 3 wow 4 20 5 euros 5. The following example shows several ways to set a URL via hyperref.
Create clean focused and optimized URLS While your title tag needs to be emotional your URL doesnt. It also includes. Definitely use single hyphen.
405k 9 9 gold badges 78 78 silver badges 120 120 bronze badges. Have you urlencoded it. Answered Sep 17 15 at.
By the same token any code that generates or accepts UTF-8 input might treat URLs with UTF-8 characters as valid but would also need to translate those characters. Android Chrome Android Firefox Android iOS Safari. To moewe and.
This browser support data is from Caniuse which has more detail. Share Improve this answer. Using these instead of plain hyphens can make text easier to read and your application will look more polished.
Sometimes its used to avoid doubling vowels as in pre-empt or co-operate. Try loading the url package earlier than the package that requires it. Replace smaller – with bigger.
An en dash is slightly longer than a hyphen. Follow edited Oct 29 12 at 035. Its the key next to the zero on a regular keyboard.
Ive had this rare situation 19 times in the past year so not a lot where a 404 turns up an attempted URL that appears to be valid but differs from the actual URL in that the actual URL has one or more hyphen-minus symbols hex 2d and the attempted URL instead has hyphen symbols hex 2010. You are good to go. Looks like the is breaking it rather than the -.
6 10 12 51 Mobile Tablet. A hyphen is the smallest dash available. I realize this is quite an old question but to me this is only half the story of accepting urls with hyphens in them the other half is generating these urls while still being able to use HtmlActionLink and other helpers in the MVC framework I solved this by creating a custom route class similar here is the code in case it helps anyone coming here from a google search.
No other symbols punctuation characters or white space are permitted. A URL entered within an address bar in a browser for example may contain special characters eg. The original specification of hostnames in RFC 952 disallowed labels from starting with a digit or with a hyphen character and could not end with a hyphen.
That hyphen is not a U002D HYPHEN MINUS – its a U00AD SOFT HYPHEN which encodes to C2 AD in UTF-8.

Life Hacks You Needed To Know Yesterday Google Tricks Life Hacks Websites Life Hacks Computer

Does Having A Hyphen Dash In Your Domain Hurt Seo

Edmodo Elementary Sains Komputer Teknologi Pendidikan Belajar

Gedit Line Break On Symbol Shows Hyphen Ask Ubuntu

Seo Best Practice Underscores Or Hyphens In Urls

Hyphens Vs Dashes Video Khan Academy

Android Non Breaking Hyphens Appear As Underscores Issue 17506 Guardian Frontend Github

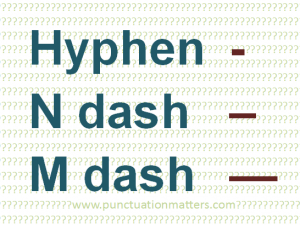
How To Use The Hyphen En Dash And Em Dash Ndash Mdash N Dash M Dash

Problem Displaying Hyphen In Webview Stack Overflow

Seo Best Practice Underscores Or Hyphens In Urls

Does Having A Hyphen Dash In Your Domain Hurt Seo
![]()
Replacing Double Dashes With Em Dashes While Typing In Javascript On Vimeo

Does Having A Hyphen Dash In Your Domain Hurt Seo

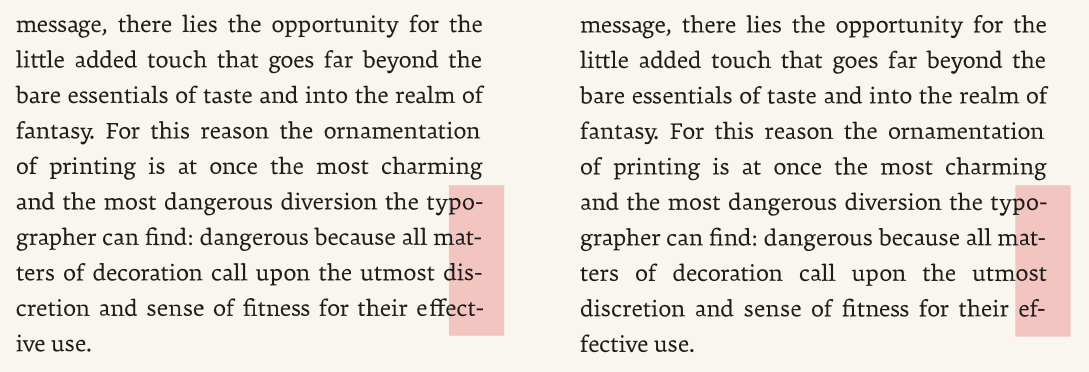
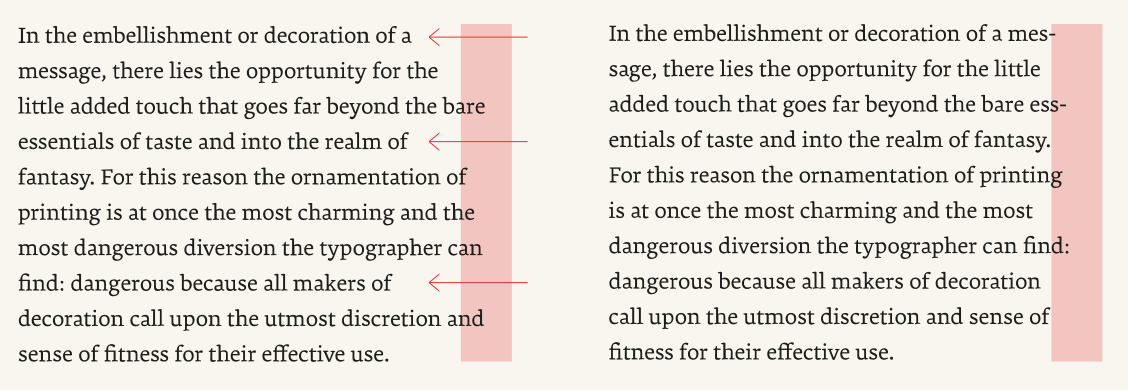
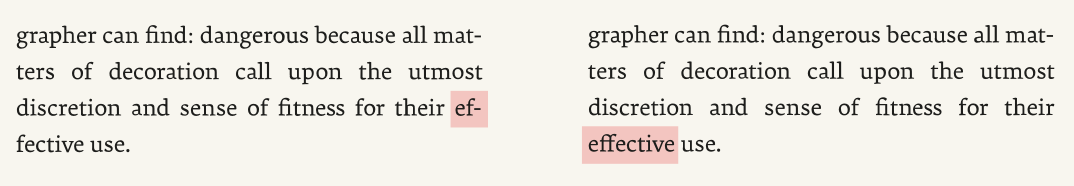
All You Need To Know About Hyphenation In Css By Richard Rutter Clear Thinking Medium

All You Need To Know About Hyphenation In Css By Richard Rutter Clear Thinking Medium

All You Need To Know About Hyphenation In Css By Richard Rutter Clear Thinking Medium

Does Having A Hyphen Dash In Your Domain Hurt Seo

Android Non Breaking Hyphens Appear As Underscores Issue 17506 Guardian Frontend Github


Post a Comment for "Android Hyphen In Url Get Free Info"