Android Iframe Height Find The Idea Here
Receives the index position of the element in the set and the old height as arguments. The standard has width560 height315 which simplifies to a 169 aspect ratio.

Moodle In English Mobile App And Iframes
Add a container for the iframe determine the aspect ratio percentage hide the overflow and set its position to relative.

Android iframe height. The width and height attributes on img iframe embed object video source when the parent is a picture element and when their type attribute is in the Image Button state input elements may be specified to give the dimensions of the visual content of the element the width and height respectively relative to the nominal direction of the output medium in CSS pixels. Firefox for Android 38 or later. Google-maps iframe position.
Set the width and height to 100 and absolutely position it to the top left. Set to true if the can activate fullscreen mode by calling the requestFullscreen method. Chrome 21 or later.
Information about your use of this site is shared with Google. Create the aspect ratio box. When rendering your page you need to validate the value of the iframe_target GET Parameter and if it is valid you can put the value into the iframe src attribute.
Unlike s s dont have a fixed aspect ratio because s embed web pages which dont have fixedknown aspect ratios. Field 1 Chart Options. Allows IT admins to publish and distribute website shortcuts as apps.
Within the function this refers to the current element in the set. Default height is 150 pixels. We just wrap a div around the iframe and apply the familiar CSS styling to itgoogle-maps position.
Specifies the height of an. The 3 steps to create a responsive iframe that keeps its aspect ratio. Function Integer index Integer height String or Number A function returning the height to set.
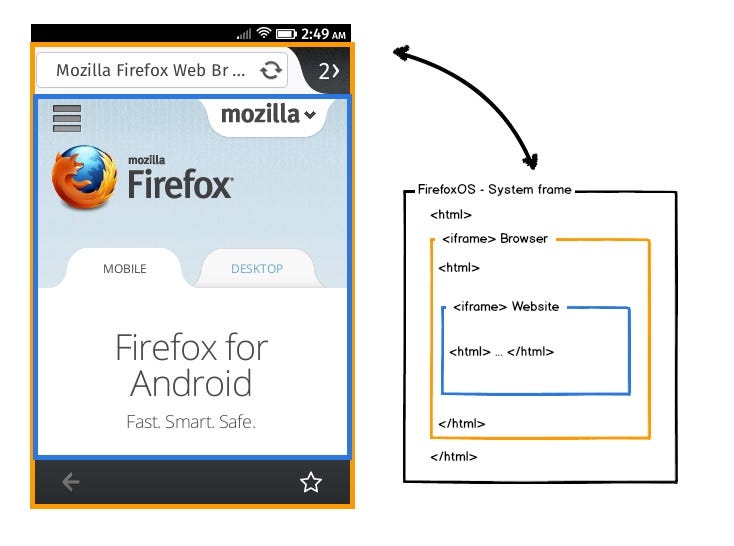
To resize iframe height according to content we can use javascript or jQuery. But for the particular case of YouTube videos there is a fixed aspect ratio we want. The iframe contains a title bar and an expandable side menu.
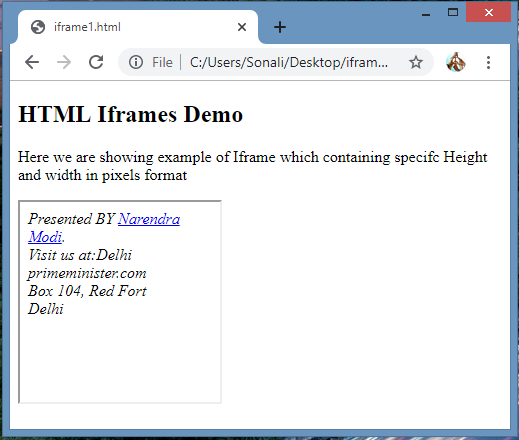
450 500 09 90 height. Using iframe tag the content inside the tag is displayed with a default size if the height and width are not specified. You can create a String with the html.
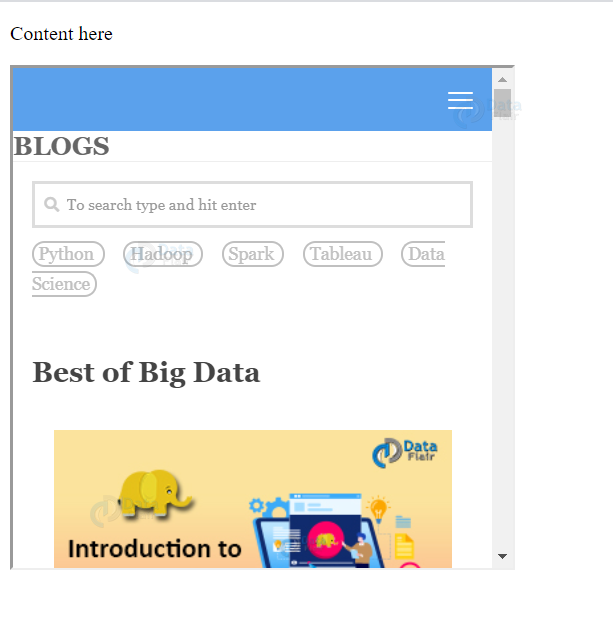
Thou the height and width are specified then also the content of the iframe tag is not displayed in the same size of the main content. By using this site you agree to its use of cookies. Automatically Adjust iFrame Height According to its Contents Using JavaScript Topic.
Field 1 Chart IFrame. It is difficult to set the size of the content in the iframe. Use the contentWindow Property.
From the menu users can navigate to different pages. Firefox Android 4 Safari iOS 1 Chrome Android 18 WebView Android 1 Samsung Internet 10 Opera Android 101 The contentWindow IDL attribute must return the WindowProxy object of the iframe elements nested browsing context if its. Set to true if a cross-origin should be allowed to invoke the Payment Request API.
Just set the positioning of the fixed element and add a height width of 100. Chrome for Android 42 or later. Allows IT admins to publish and manage private apps for their enterprise.
ScrollHeight is the major property to retrieve the height of the IFRAME. JavaScript jQuery Prev Next Answer. This site uses cookies from Google Adsense to personalize ads.
We just need to apply code on the iframe load event so that content is loaded and height can be get at that time. Allows IT admins to search for and browse Google Play apps view app details and select apps. This allows the user to reload bookmark or share deep-linked iframe content within your parent frame.
Safari MacOSiOS 71 or later. String html. .
Opera DesktopMobile 121 or later. Optimize style as needed.

Html Inline Frame Aka The Iframe By Juliana Kang Medium

Embedding Iframe Web Support Portal

Iframes In Html Know 10 Amazing Tag Attributes Of Iframe In Html
Solved Community Tips How To Embed A Song Or Playlist The Spotify Community

Youtube Iframe Videos Do Not Work In React Native Webview Stack Overflow
Powerapps Form Iframe Width Height Sharepoint Power Platform Community

Embedding Iframe Web Support Portal

Moodle In English Mobile App And Iframes

Iframe Height Issues On Ios Mobile Safari Stack Overflow

How To Use Iframe In React Native Stack Overflow

Handling Iframes In Selenium Tutorial Browserstack

Moodle In English Mobile App And Iframes

Embedding Iframe Web Support Portal

Html Iframes Html Inline Frame Element Dataflair

Addyosmani Com Native Lazy Loading For Iframes Is Here
Powerapps Form Iframe Width Height Sharepoint Power Platform Community

Embedding Iframe Web Support Portal

Why Doesn T My Code For Responsive Google Forms Iframe Work On All Devices WordPress Org





Post a Comment for "Android Iframe Height Find The Idea Here"